הדפדפן החל כאפליקציה קטנה לצפייה בסוג מסמכים מסוים, שנקרא HTML. עם הזמן הפך הדפדפן לשער הכניסה לחלק מכריע מהתוכנות בעולם - כפי שאנחנו מכירים אותו היום. מטרת פוסט זה היא לסייע להבין ממה מורכב הדפדפן וכיצד הוא עובד.
ידע זה איננו ״מדע טילים״, אך הוא יכול להיות שימושי בכדי לבנות אפליקציות ווב טובות יותר.
פוסט זה שייך לסדרה: אבני הבנין של האינטרנט.
Networking
מודול זה אחראי לניהול ה TCP connections (כמה לפתוח, כמה זמן להחזיק,...), ציות לכללי פרוטוקול ה HTTP הקשורים לתקשורת, וסיפוק שירותים מתקדמים כגון תקן webSockets של HTML5. לדפדפנים שונים יש מימושים שונים למודול ה Networking, המשפיעים על אופי התקשורת. ל Chromium (כלומר דפדפן כרום) יש מודול שנקרא Chromium Network Stack ולספארי יש את CFNetwork.
דפדפנים מודרניים מיישמים אופטימיזציות רבות ברמת הרשת:
Storage
מודול האכסון מנהל אכסון של Caches, של תקני HTML5 כגון Local Storage או ניהול של Cookies או Plugins. למודול זה יש עבודה רבה עבור הדפדפן, אך השפעה קטנה יחסית על מפתח הווב.
Graphics
מודול זה כולל בתוכו הפעלה של ספריות הגרפיקה של מערכת ההפעלה. הן לצורך רינדור פקדים "טבעיים" של מערכת ההפעלה (למשל DropDown List) או פונטים והן לצורך הפעלה של האצת חומרה [א] שתסייע למנוע הרינדור.
מנוע הרצת הג'אווהסקריפט (javaScript Engine, לשעבר javaScript Interpreter)
המודול האחראי להרצת ג׳אווהסקריפט, נעסוק בו בפוסט נפרד.
מנוע הרינדור (Rendering Engine), ידוע גם כ Layout Engine
המנוע שהופך דפי HTML לתמונה על גבי המסך, נעסוק בו בהמשך פוסט זה.
Browser Management Layer
שכבה המנהלת שירותים שונים של הדפדפן כגון:
יש הרבה מנועי רינדור, הנה הרשימה של כמה מהנפוצים שבהם:
אנסה לתאר את העקרונות הבסיסיים מאחורי עבודתם של מנועי הרינדור, שכנראה ונכונים עבור רוב הדפדפנים. בתקופה בה קיימת תחרות רבה ודפדפנים מסוימים משחררים גרסה כל 6 שבועות, כמעט לא ניתן לעקוב אחר השינויים והאופטימיזציות השונות שנעשות בדפדפנים.
רכיבי הדפדפן
כמו כל מערכת, הדפדפן מורכב מכמה מודולים מרכזיים. ישנו מספר רב של דפדפנים, אך רובם מחולקים למודולים באופן הדומה למתואר להלן:Networking
מודול זה אחראי לניהול ה TCP connections (כמה לפתוח, כמה זמן להחזיק,...), ציות לכללי פרוטוקול ה HTTP הקשורים לתקשורת, וסיפוק שירותים מתקדמים כגון תקן webSockets של HTML5. לדפדפנים שונים יש מימושים שונים למודול ה Networking, המשפיעים על אופי התקשורת. ל Chromium (כלומר דפדפן כרום) יש מודול שנקרא Chromium Network Stack ולספארי יש את CFNetwork.
דפדפנים מודרניים מיישמים אופטימיזציות רבות ברמת הרשת:
- יצירת connection מוקדם (preconnection) גם מבלי שהמשתמש לחץ על לינק. סיבות אפשריות: משתמש עבר עם העכבר מעל לינק (סיכוי גבוה שהוא ילחץ) או דפים שהמשתמש כמעט תמיד ופותח כשהוא מפעיל את הדפדפן (לדוגמה ynet).
- השארה של TCP connection פתוח עוד כמה שניות.... אתרים רבים מבצעים קריאות Ajax זמן קצר לאחר שהאתר נטען (סוג של Lazy Loading). ה Connection כבר "חם" וחבל לסגור אותו.
- ניחוש איזה משאב כדאי לבקש מאיזה TCP connection פתוח. לדוגמה: דחייה של בקשה לטעינת תמונות בכמה מאות מילי-שניות, כי אולי תבוא בקשה לטעינת קובץ javaScript או CSS - שיש יתרונות רבים לטעון אותם מוקדם יותר.
Storage
מודול האכסון מנהל אכסון של Caches, של תקני HTML5 כגון Local Storage או ניהול של Cookies או Plugins. למודול זה יש עבודה רבה עבור הדפדפן, אך השפעה קטנה יחסית על מפתח הווב.
Graphics
מודול זה כולל בתוכו הפעלה של ספריות הגרפיקה של מערכת ההפעלה. הן לצורך רינדור פקדים "טבעיים" של מערכת ההפעלה (למשל DropDown List) או פונטים והן לצורך הפעלה של האצת חומרה [א] שתסייע למנוע הרינדור.
מנוע הרצת הג'אווהסקריפט (javaScript Engine, לשעבר javaScript Interpreter)
המודול האחראי להרצת ג׳אווהסקריפט, נעסוק בו בפוסט נפרד.
מנוע הרינדור (Rendering Engine), ידוע גם כ Layout Engine
המנוע שהופך דפי HTML לתמונה על גבי המסך, נעסוק בו בהמשך פוסט זה.
Browser Management Layer
שכבה המנהלת שירותים שונים של הדפדפן כגון:
- Bookmarks
- ניהול היסטורית גלישה
- סנכרון ה Bookmarks מול שרת מרוחק (פיירפוקס, כרום ולאחרונה גם ספארי)
- ניהול Plug-ins
- התמודדות עם קריסות
- וכו'
Browser Shell
בעצם שכבת ה UI, ה "פנים" של הדפדפן כפי שאנו מכירים אותו:- טאבים
- כפתורי "קדימה", "אחורה", Home וכו'
- תיבת הכתובת / חיפוש וכיצד הן מתנהגות
- למשל: הקלדה של כתובת ב Chrome או לחיצה על כפתור "refresh" תגרום לטעינה לדף בהתעלמות מה cache בעוד שטעינת דף בעקבות לחיצה על link תגרום לטעינת הדף תוך שימוש ב cache. התנהגות זו היא חלק מהגדרת ממשק המשתמש.
- Viewers שונים, לדוגמה הצגת תמונות או PDF הן לרוב חלק מה Shell ולא ממנוע הרינדור.
 |
| ה Shell של פיירפוקס, כפי שהוא נראה על מכשירים שונים. מקור. |
מנוע הרינדור
אלמנט מרכזי מאוד בעבודת הדפדפן היא עבודתו של מנוע הרינדור (ידוע כ Rendering Engine או Layout Engine). מנוע הרינדור מקבל קובץ HTML וקובצי javaScript, CSS והופך אותם לגרפיקה על המסך.יש הרבה מנועי רינדור, הנה הרשימה של כמה מהנפוצים שבהם:
אנסה לתאר את העקרונות הבסיסיים מאחורי עבודתם של מנועי הרינדור, שכנראה ונכונים עבור רוב הדפדפנים. בתקופה בה קיימת תחרות רבה ודפדפנים מסוימים משחררים גרסה כל 6 שבועות, כמעט לא ניתן לעקוב אחר השינויים והאופטימיזציות השונות שנעשות בדפדפנים.
פוסט זה מתבסס בעיקר על ההתנהגות הידועה של Firefox ו Chrome.
הדברים מסתבכים כאשר קוד javaScript מעורב. בפוסט זה אתמקד ברינדור של HTML סטטי - מכיוון שזה הבסיס, ובפוסט המשך אתאר כיצד javaScript נכנס לתמונה ליצירת HTML דינמי - תמונה המשקפת את המציאות של Web Applications כיום.
שלבי הטעינה
שלב 1: פענוח קובץ ה HTML ובניית ייצוג היררכי שלו בזיכרון (מבנה נתונים הנקרא DOM Tree)
הנה תרשים המתאר את פעולת הפענוח של קובץ ה HTML. הלוגיקה כוללת נקודות רבות של "התאוששות מתקלות" (שלא באות לביטוי בתרשים למטה) כגון תגיות שלא נסגרו / לא נסגרו בסדר הנכון או הימצאותם של אלמנטים לא תקניים ב markup:
 |
| מקור: גוגל |
שלב 2: טעינת קבצי CSS
כאשר נתקלים ב DOM באלמנטים של Sytle (קובצי CSS) - מבקשים מרכיב הרשת לטעון אותם. כשהטעינה מסתיימת - תוכן הקובץ נשלח לפענוח.
שלב 3: פענוח קבצי ה CSS
קבצי ה CSS מפוענחים בצורה דומה ל HTML (אם כי התהליך פשוט יותר) ומהם נבנה מבנה נתונים המחזיק את כל החוקים המתוארים בקבצי ה CSS, מבנה הידוע לרוב כ Style Tree או Style Rules. ה nodes ב Style Tree הם פריטי CSS Selectors כגון "p" או "hover:" ועל כל node יש את סט החוקים שפועלים על selection זה, כגון "border-radius: 4px".
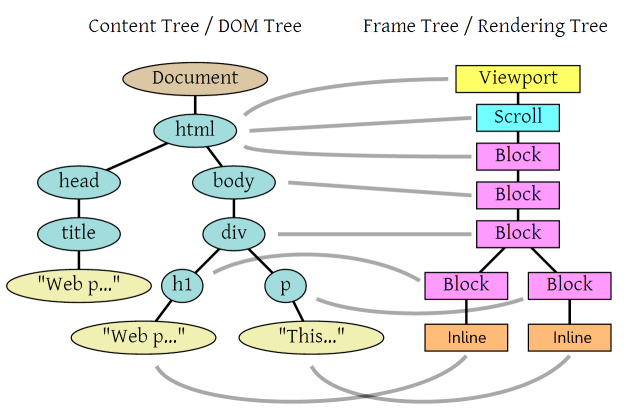
שלב 4: חיבור ה Styles ל DOM ובניית ה Rendering Tree
ה Rendering Tree הוא שלב ביניים בין ה DOM Tree וה styles לציור התוכן בפועל על המסך. העץ מורכב מאלמנטים, שכל אחד מהם מתאר מלבן שמאוחר יותר יצויר על המסך: |
| מקור: http://dbaron.org/talks/2012-04-22-mozcamp-latam/slide-8.xhtml |
אלמנטים ב Render Tree מתייחסים לאלמנטים ב DOM Tree, אך יחס זה הוא לא 1:1. ייתכן מצב בו אלמנט יחיד ב DOM (בדוגמה: אלמנט ה HTML) מיוצג ע"י מספר אלמנטים ב Render Tree. מצד שני, אלמנטים שהם hidden (תגים כמו Script או Head שהם מוחבאים כהגדרה או תגים רגילים שהוחבאו בעזרת הגדרה, כגון תכונת "display:none") פשוט לא יתוארו ע"י ה Render Tree. ה Render Tree מתאר רק את מה שאמור להיות מצויר על המסך.
יוצא דופן היא תכונת ה visibility שאיננה גורמת לכך שלא יווצר Render Tree Node. הסיבה לכך היא שע"פ התקן, בן לאלמנט "visibility:hidden" יכול עדיין להיות בעל "visibility:visible" ולהיות מוצג. כדי לחשב כיצד להציג אותו עדיין צריך ב Render Tree את פרטי האב ה"בלתי נראה".
כאשר רוצים להחיל styles על ה DOM Tree, עוברים node אחר node בתוך ה DOM ומחפשים אלו styles רלוונטיים. את החיפוש מתחילים מתחתית העץ (המקבילה לצד הימני של ה Selector) - מכיוון שכך ניתן לפסול מהר יותר Selectors שאינם רלוונטיים.
CSS Selectors וביצועים
המלצה ידועה למפתחי ווב היא:
- "השתמשו כמה שיותר ב ids" - חיפוש שלהם הוא הכי מהיר
- "אם אי-אפשר להשתמש ב id, השתמשו ב class" - גם הם מהירים
- "אח"כ השתמשו בכל השאר."
ids, למשל, הם מהירים מבחינת ביצועים אך לא כ"כ טובים מבחינת תחזוקת קוד. ישנה דעה רווחת שברגע שהדפדפן מצא את ה id המבוקש - הוא מפסיק לחפש, אולם אם תנסו להכניס 2 ids זהים ב HTML (דבר לא-חוקי בעליל) סביר שתראו שהדפדפן מרנדר את ה style נכון - מה שמצביע שזו לא הדרך שבה עובד הדפדפן פנימית. עובדה זו נכונה אולי לפקודה document.getElementById ועל כן היא קצת יותר מהירה.
נראה שהדפדפנים מחזיקים אינדקסים ל Ids ול classes וכך הם מצליחים להחזיר אותם מהר יותר מאשר לטייל על כל ה DOM.
ההשפעה של Selectors מורכבים
בואו נתאר את מבנה ה DOM ורשימת החוקים הבאים:
 |
| מקור: http://dbaron.org/talks/2008-11-12-faster-html-and-css/slide-8.xhtml |
הערה: השתמשתי בדוגמה בה ה Selectors מה Style Tree מיוצגים כרשימה, כך שיהיה קל יותר לקרוא אותה.
בואו נבחן את הקושי לדעת אם אלמנט בודד ב DOM Tree מתאים ל Selectors:
- את 4 ה Selectors הראשונים הכי קל לאשר / לבטל מידית. בחינת ה node הנוכחי מספיקה בכדי להכריע אם החוק תקף או לא. (O(1.
- חוקים כמו "sidebar p#" דורשים טיול, פוטנציאלי, עד לראש העץ בכדי לדעת אם הם תקפים, כלומר (O(n למרות שיש לנו שני אלמנטים שראינו קודם שכ"א מחושב ב (O(1 כשהוא לבד.
- ביטוי כמו "ul > p" ניתן לבדוק ב (O(2 - בניגוד לביטוי דומה למדי "ul p" שדורש (O(n.
- ביטוי מורכב יותר כמו "item div p." ידרוש בתאוריה (O(n^2 מכיוון שעבור כל div בשרשרת האבות צריך להתחיל מחדש חיפוש אחר אב עם class בשם "item", אולם דפדפנים מודרניים יכולים בקלות לבצע אופטימיזציה ל (O(n, מכיוון ששרשרת האבות היא אחת.
- עוד מקרה מיוחד selector כגון "hover:" שדורש בדיקה כל זמן שהעכבר זז, מה שעלול להפוך selector כגון "someClass div p:hover." למטרד עבור הדפדפן.
אם אתם עובדים עם jQuery או Zepto בכדי לתשאל את ה DOM בזמן ריצה (כדאי שתעבדו!) - כדאי להכיר כמה טיפים ספציפיים לגבי ספריות אלו.
מה אפשר לעשות בכדי לסייע ל DOM Tree להבנות מהר יותר?
- כל אלמנט חדש שנכנס ל DOM - נבדק ע"י כל החוקים ב Style Tree. זכרו שדפדפנים קוראים את ה selectors מימין לשמאל ונסו שהאלמנט הימני ביותר ב selections שלכם יהיה ספציפי ככל הניתן, כך שיהיה אפשר לבטל אותו מהר.
- נסו להימנע מחלקים "ברורים מאליהם" בחוקים שלכם, לדוגמה: אם "sidebar div ul li.item img." זהה בפועל ל "item img." - נסו להשתמש בשני. אני מודה שתיאור מפורט של המבנה לפעמים מסייע לכתוב קוד קריא יותר.
- נסו להימנע, אם אפשר, מיצירת DOM Tree עמוק במיוחד.
- נסו להימנע מחוקים מסובכים, נאמר:"{ div:nth-of-type(3) ul:last-child li:nth-of-type(odd) *{ font-weight:bold".ע"י חישוב המצב הספציפי בעצמכם וסימון האלמנטים שעומדים בתנאי ב class - אתם יכולים לחסוך לדפדפן הרבה מאוד עבודה בעת הכנסת אלמנטים ל DOM Tree.
עוד כלל חשוב הוא לטעון את כל קבצי ה CSS מוקדם ככל האפשר, ולפני קבצי ה JavaScript בפרט. מדוע?
- הוספה של אלמנט ב DOM (נאמר בעקבות קוד ג'אווהסקריפט) גורמת לבנייה של node חדש ב Render Tree, מה שדורש מעבר על כל ה Style Tree, עם האופטימיזציות שהוזכרו לעיל. נציין עבודה זו כ w.
- הוספה של חוק ל Style Tree דורשת לעבור על כל האלמנטים ב DOM Tree ולבדוק כל אחד מהם את החוק החדש. אם החוק תקף, יש לבנות מחדש את ה Render Tree nodes של כל הבנים של האלמנט עליו תקף החוק החדש - בגלל שתכונות ב CSS הן נורשות. רק תוספת אחרונה זו היא עבודה של m * w (כאשר m הוא מספר ה nodes שעליהם תקף החוק והבנים שלהם) - הרבה יותר מהכנסה של אלמנט ל DOM Tree.
על כן נעדיף תמיד "לסגור" את ה Render Tree שלנו לפני שאנו "נוגעים" ב DOM.
לדפדפנים יש גם עוד מנגנון שניתן לתאר כ DOM Tree write Buffer (עליו נדבר בפוסט ההמשך) שהופך סדרה של כתיבות ל DOM לזולות יותר.
שלב 5: Layout / Reflow
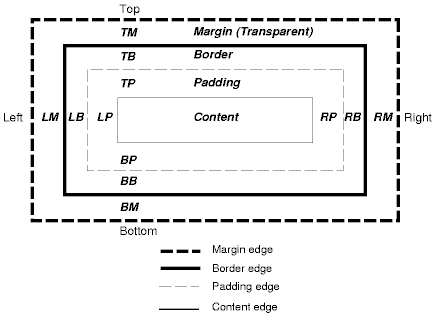
אלמנטים ב Render Tree יכללו הן את תכונות ה CSS Box Model: גובה, רוחב, עובי מסגרת, ריווח וכו' והן תכונות מיקום (position, float, left, top וכו').
 |
| ה CSS Box Model. מקור: http://hydrogen.informatik.tu-cottbus.de/wiki/index.php/CSS_Box_Model |
גם ערכי תכונות ה box model וגם ערכי תכונות המיקום מושפעות מאלמנטים אחרים ב Rendering Tree. בתהליך שנקרא Layout או Reflow עובר מנוע הרינדור על כל האלמנטים ב Render Tree ומחשב את הרוחב והמיקום שלהם. תכונות כגון float:right (תכונת מיקום) או height:auto (תכונות גודל) משפיעות רבות על ה Layout שייווצר בסוף.
בתהליך בניית ה Render Tree מבוצע חישוב של הרוחבים של האלמנטים.
רוב האלמנטים ב Render Tree יהיו אחד מ - 2 סוגים:
- Inline: אלמנט שתופס את הרוחב והגובה שלו, אך מאפשר להמשיך את ה inline Flow. כלומר: אם יש כמה אלמנטי Inline אחד אחר השני, הם יסתדרו בשורה כל עוד רוחב העמוד מאפשר זאת (ואז יגלשו לשורה הבאה).
- Block: אלמנטים הדורשים שורה משלהם.
 |
| מקור (הכולל עוד מידע) |
על סוגים נוספים, פחות נפוצים, של התנהגות layout ניתן לקרוא כאן.
שלב 6: Canvas & Paint
השלב האחרון של הדפדפן הוא לקחת את ה Render Tree כסדרה של הגדרות ולצייר אותו בפועל על ה canvas של הדפדפן. שלב זה נעשה בעזרת APIs של מערכת ההפעלה ושימוש ב GPU (האצת חומרה) ,אם ניתן - עבור פעולות רינדור פעולות מורכבות כגון Animate או Transform של CSS.
סיכום
בפוסט זה סקרנו את מבנה הדפדפן וה flow החשוב ביותר שלו "הפיכת HTML למסך מרונדר".בכדי לפשט את הדיון התעלמנו מאלמנט חשוב: האופי הדינמי של הדף הנובע מקוד javaScript.
אנסה בפוסט המשך להוסיף מורכבות נוספת זו להשלמת התמונה.
שיהיה בהצלחה!
---
[א] האצת חומרה (hardware acceleration) היא הפעלת פקודות גרפיות, בעיקר, שהמעבד הגרפי (GPU: Graphical Processing Unit), יחידת עיבוד חיצונית ל CPU שיש כיום כמעט לכל מחשב - יכולה לבצע טוב יותר. שימוש ב GPU יכול לשפר משמעותית את ביצועי הרינדור של כל מיני פילטרים מתקדמים של CSS3 כגון Transform או Animations, עבודה עם Canvas או תלת-מימד.
--
מקורות מעניינים נוספים בנושא:
Browsers architecture
חלק ראשון של פוסט קלאסי המתאר את הארכיטקטורה של הדפדפנים. חבל מאוד שהחלק השני לא נכתב מעולם (הממ... גם לי זה קורה)
http://www.vineetgupta.com/2010/11/how-browsers-work-part-1-architectur
How browsers works
כתבה קלאסית ומקיפה של טלי גרסיאל על עבודתם של דפדפנים. פול אייריש (גורו ווב שעובד בגוגל) אהב את הכתבה ופרסם אותה מחדש באתר הפופולרי HTML5 Rocks!
http://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
מעניין לציין שטלי ואני עבדנו במשך תקופה ״בערך״ באותה החברה (אינקפסולה ואימפרבה), אך לא הזדמן לי להכיר אותה.
(How Webkit works (ppt
קצת פרטים ספציפיים על Webkit
https://docs.google.com/presentation/pub?id=1ZRIQbUKw9Tf077odCh66OrrwRIVNLvI_nhLm2Gi__F0#slide=id.p
About Layers
תיאור מפורט כיצד Webkit מבצע את הרינדור ל Canvas - נושא שדילגתי עליו בפוסט זה.
http://www.html5rocks.com/en/tutorials/speed/layers/




אין תגובות:
הוסף רשומת תגובה