ביצוע תכנון (Software Design) מתחבר לאנשים רבים ל"עשיית הדבר הנכון".
אם את/אתה אחד מאותם אנשים, עצרו לרגע והסבירו: מדוע זה הדבר הנכון? מה יקרה אם לא נעשה Design?
התשובה האוטומטית של רוב האנשים היא "המערכת תהפוך לספגטי ובלתי-ניתנת לתחזוקה". בואו נשאל "?why" פעם נוספת. בשלב הזה רובנו נתקעים ללא תשובה חדה. אנו נזכרים בכמה מקרים בהם שינויים בקוד היו קשים במיוחד לביצוע. קיללנו, ירקנו דם, ורק רצינו לגמור את העבודה - כמה טוב היה לו השינוי היה מסתיים בשינוי של שורת קוד יחידה. בשלב זה בחיי המערכת, ברור לנו כמה זה חשוב והגיוני.
בפוסט זה אני רוצה לצמצם מעט את הפער בין החלום ש "תכנון טוב מונע עבודה קשה וסיזיפית" לבין המציאות הקצר יותר מורכבת, ולסיים עם ציפיות ראליסטיות וממוקדות יותר לגבי תהליך ה Design.
אחרי "הפסד" גדול שכזה (על הנייר) מסקנה טבעית היא "שבפעם הבאה - נשקיע יותר" (בתכנון).
החברות הגדולות, בעלות הכיסים העמוקות, הצטיינו בגישה זו והשקיעו בתכנון (ובמימוש שלו) כמעט ללא-הגבלה. מתכנתים בחברות קטנות שלא יכלו להרשות זאת לעצמן - לעתים הרגישו רגשות אשם שהם "לא עושים עבודה מספיק טובה".
קל לנו לזכור את הפעמים בהן "Design הציל אותנו" (יהיו תמיד את אלו שיזכירו) את הפעמים שהן נכשלנו במשהו שנראה כמו "מחסור ב Design" (גם כאן יהיו אלו שיטענו שרק היינו צריכים להשקיע מעט יותר). קשה יותר לשים לב לשעות הרבות שהושקעו בכתיבת קוד מורכב יותר, עם אילוצים רבים יותר שנבעו מה Design - מבלי שהייתה לכך הצדקה.
כל זה השתנה לא מעט בעשור האחרון בעזרת תנועת האג'ייל שעזרה לחדד 2 נקודות:
האם כלים אלו:
מה דעתכם?
את הטיעון "הכלכלי" המצדיק השקעה ב Software Design היה מקובל להציג לאורך השנים בדרכים שונות:
שנות ה 60 עד שנות ה 90: "נדל''ן יכול רק לעלות"
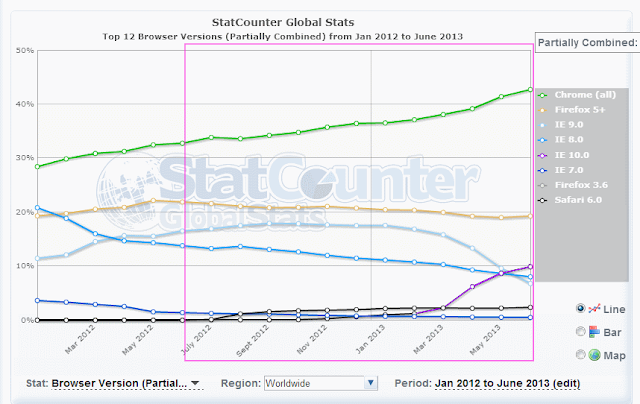
כולכם מכירים את הגרף הזה בווריאציה כזו או אחרת. מסקנה שניתן לגזור מנתונים אלו היא: כל השקעה, גדולה ככל שתהיה, שתעשה ב Design - היא משתלמת. האם שאלתם את עצמכם פעם כיצד מדדו את הנתונים הללו? לאיזו סוג תוכנה הם מתייחסים? האם הנתונים האלו עוד רלוונטיים?
שנות ה 2000: "הבורסה היא השקעה בטוחה לאורך זמן, עם תשואה צפויה של 6% בשנה"
עם הזמן הוכרה ההבנה שלעתים אי-ביצוע Design אינו מתכון בטוח לכישלון. המודל ה"כלכלי" התאים את עצמו והתמקד בתובנה ש Design משתלם - בטווח הארוך:
כמה הבחנות חשובות שנוספו הן:
שנות העשרה: "פיזור תיק ההשקעות"
היום, מקובל יותר להציג את תהליך ה Design כתהליך של ניהול סיכונים: לכל עבודת Design יש מחיר: מחיר ביצוע ה Design עצמו (שהוא לרוב החלק הקטן) ומחיר הביצוע (שהוא לרוב החלק הגדול). מחיר הביצוע כולל מפתחים שצריכים להתמודד עם מגבלות שהציב עליהם ה Design, וגם אכיפה שאכן מגבלות אלו נאכפות בפועל.
גם אם Design נעשה בצורה טובה (קרי: מימוש נכון של העקרונות החשובים), עדיין כדאי למצוא את התמהיל הנכון של כמה חוקים לאכוף, והיכן "לשחרר".
תובנות חדשות שנוספו הן:
לינק רלוונטי: ?Is Design Dead
תכנון הוא סוג של השקעה / ניהול סיכונים: אנחנו משקיעים קצת היום ומקווים להנות מפירות ה design בעתיד. לפעמים העתיד הוא חודש הבא ("תכנון מקומי") ולפעמים בעוד שנה-שנתיים ("ארכיטקטורה").
יש גישה שאומרת "תכנן הרבה, יישם מעט (מהתכנון)", כלומר שווה לעשות קצת יותר חשיבה וקצת פחות יישום שלה בפועל - ע"פ ניהול הסיכונים.
כדי שנוכל להחליט טוב יותר כמה מה Design ליישם ומתי, שווה לבחון בצורה יסודית את השאלות "מה בעצם Design פותר - בפועל?" ו "מה הן בעצם המשמעויות של החלטות ה Design שאנו עושים?" - שאלות לא פשוטות.
קוראים קבועים ישימו לב שאני תוקף לאחרונה את כל הנושא, אולם לאט ובזהירות. היעד הבא הוא להתמודד עם 2 השאלות הנ"ל.
שיהיה לנו בהצלחה!
שאלות, תגובות, מחשבות וכו' - יתקבלו בשמחה!
----
[א] ב Technology Radar האחרון (מאי 2013) סימנו את Mavan ב "Hold" (תרגם לעברית: "צמצמו השקעות קיימות והימנעו משימוש בו בעתיד"), בעוד Gradle זכה ב "Adopt".
אם את/אתה אחד מאותם אנשים, עצרו לרגע והסבירו: מדוע זה הדבר הנכון? מה יקרה אם לא נעשה Design?
התשובה האוטומטית של רוב האנשים היא "המערכת תהפוך לספגטי ובלתי-ניתנת לתחזוקה". בואו נשאל "?why" פעם נוספת. בשלב הזה רובנו נתקעים ללא תשובה חדה. אנו נזכרים בכמה מקרים בהם שינויים בקוד היו קשים במיוחד לביצוע. קיללנו, ירקנו דם, ורק רצינו לגמור את העבודה - כמה טוב היה לו השינוי היה מסתיים בשינוי של שורת קוד יחידה. בשלב זה בחיי המערכת, ברור לנו כמה זה חשוב והגיוני.
בפוסט זה אני רוצה לצמצם מעט את הפער בין החלום ש "תכנון טוב מונע עבודה קשה וסיזיפית" לבין המציאות הקצר יותר מורכבת, ולסיים עם ציפיות ראליסטיות וממוקדות יותר לגבי תהליך ה Design.
מעט ספקות
אנחנו לא באמת יודעים מה היה קורה "אילו היינו עושים..." - אנחנו יכולים רק לדמיין: "אם היינו משקיעים במניית אפל בתחילת 2007 ומוכרים אותה ברבעון הראשון של 2012 היינו עושים 600% רווח!". במקבילה שלנו בעולם התכונה: "אם היינו שומרים את כל ה properties על אובייקט ה xyz זה היה פתרון אחד לשלושת הלקוחות ולא היינו מסתבכים ככה!".אחרי "הפסד" גדול שכזה (על הנייר) מסקנה טבעית היא "שבפעם הבאה - נשקיע יותר" (בתכנון).
החברות הגדולות, בעלות הכיסים העמוקות, הצטיינו בגישה זו והשקיעו בתכנון (ובמימוש שלו) כמעט ללא-הגבלה. מתכנתים בחברות קטנות שלא יכלו להרשות זאת לעצמן - לעתים הרגישו רגשות אשם שהם "לא עושים עבודה מספיק טובה".
קל לנו לזכור את הפעמים בהן "Design הציל אותנו" (יהיו תמיד את אלו שיזכירו) את הפעמים שהן נכשלנו במשהו שנראה כמו "מחסור ב Design" (גם כאן יהיו אלו שיטענו שרק היינו צריכים להשקיע מעט יותר). קשה יותר לשים לב לשעות הרבות שהושקעו בכתיבת קוד מורכב יותר, עם אילוצים רבים יותר שנבעו מה Design - מבלי שהייתה לכך הצדקה.
כל זה השתנה לא מעט בעשור האחרון בעזרת תנועת האג'ייל שעזרה לחדד 2 נקודות:
- לא כל השקעה ב Design מחזירה את עצמה. המלצה: השקיעו בזהירות רבה יותר (על זה בהמשך).
- אנו יכולים להפחית את עלות השינויים במערכת production (ע"י אוטומציה, למשל) ולכן שווה אולי לדחות רבות מהחלטות ה Design לשלב מאוחר יותר - שלב בו הידע שלנו לגבי צרכי המערכת יהיה טוב יותר.
עברו 30-40 שנה. מה השתנה?
מאז שהחלו להתעסק בצורה מקיפה ברעיונות של Software Design עברו קצת מים בנהר, ונוספו כמה כלים חדשים ומשמעותיים המקלים על פיתוח תוכנה גדולה ומורכבת:- Unit Tests & Automation
- Agile (ספרינטים קצרים, MVCs)
- Static Analysis Tools, Modern IDEs
- מערכת ניהול קוד מבוזרת, כלי build מתקדמים (כמו Gradle [א]) ו Continuous Integration
- ווב, מחשוב ענן, Continuous Delivery or Deployment
האם כלים אלו:
- מעלים את רף מורכבות התוכנה בה תכנון (Design) הוא משתלם?
- מייתרים את הצורך ב Design?
- הופכים את ה Design למשהו אחר לגמרי?
- או בכלל לא משנים?
מה דעתכם?
הכלכלה של ה Design
את הטיעון "הכלכלי" המצדיק השקעה ב Software Design היה מקובל להציג לאורך השנים בדרכים שונות:
שנות ה 60 עד שנות ה 90: "נדל''ן יכול רק לעלות"
כולכם מכירים את הגרף הזה בווריאציה כזו או אחרת. מסקנה שניתן לגזור מנתונים אלו היא: כל השקעה, גדולה ככל שתהיה, שתעשה ב Design - היא משתלמת. האם שאלתם את עצמכם פעם כיצד מדדו את הנתונים הללו? לאיזו סוג תוכנה הם מתייחסים? האם הנתונים האלו עוד רלוונטיים?
שנות ה 2000: "הבורסה היא השקעה בטוחה לאורך זמן, עם תשואה צפויה של 6% בשנה"
עם הזמן הוכרה ההבנה שלעתים אי-ביצוע Design אינו מתכון בטוח לכישלון. המודל ה"כלכלי" התאים את עצמו והתמקד בתובנה ש Design משתלם - בטווח הארוך:
 |
| מקור: הבלוג של מרטין פאולר |
כמה הבחנות חשובות שנוספו הן:
- הטענה שהשקעה ב Design משתלמת היא תחושה (של רבים ומקצועיים) - אך לא עובדה מוכחת.
- יש אי-הסכמה בקרב המקצוענים מתי Design משתלם: אחרי שבועות של פיתוח או חודשים רבים.
- יש אבחנה ברורה בין "good design" ל "mediocre design" - פעולת ה Design לא מבטיחה תוצאות, התוצאות תלויות מאוד באיכות העבודה.
לינק רלוונטי: Design Stamina Hypothesis
שנות העשרה: "פיזור תיק ההשקעות"
היום, מקובל יותר להציג את תהליך ה Design כתהליך של ניהול סיכונים: לכל עבודת Design יש מחיר: מחיר ביצוע ה Design עצמו (שהוא לרוב החלק הקטן) ומחיר הביצוע (שהוא לרוב החלק הגדול). מחיר הביצוע כולל מפתחים שצריכים להתמודד עם מגבלות שהציב עליהם ה Design, וגם אכיפה שאכן מגבלות אלו נאכפות בפועל.
תובנות חדשות שנוספו הן:
- Design כולל סדרה של החלטות שניתן לבחור ליישם רק חלק מהן. נכון, יש קשר ותלות בין ההחלטות - אך תלות זו עדיין מותירה החלטות שניתן לוותר עליהן באופן בלתי-תלוי.
- Design הוא תהליך מתמשך. המתכנת מבצע Design (בקטנה) תוך כדי שהוא כותב קוד, וכדאי פעם בכמה זמן (חודש-חודשיים?) לבצע עצירה מתודית ולבדוק את ה Design וכיצד הוא מתפתח בצורה יותר שיטתית.
- חשוב לבחון כל החלטה של Design כהשקעה עם סיכון: "בניית שכבת ההפשטה תדרוש עוד x התעסקות, אבל תקל מאוד במידה ובעתיד יוסיפו אלמנט חדש". מה הסבירות שיוסיפו אלמנט חדש בעתיד? עד כמה יותר יקר יהיה לבצע את השינוי בעתיד? אולי סבירות נמוכה שהאירוע יתרחש מצדיקה תשלום כפול בעתיד על אותו האלמנט.
לינק רלוונטי: ?Is Design Dead
סיכום
שלא תבינו אותי לא נכון: אני מאוד בעד Design, אולם במשך השנים אני נוטה לעשות פחות ממנו ובמנות קטנות יותר - ואני מרגיש שאני משתפר.תכנון הוא סוג של השקעה / ניהול סיכונים: אנחנו משקיעים קצת היום ומקווים להנות מפירות ה design בעתיד. לפעמים העתיד הוא חודש הבא ("תכנון מקומי") ולפעמים בעוד שנה-שנתיים ("ארכיטקטורה").
יש גישה שאומרת "תכנן הרבה, יישם מעט (מהתכנון)", כלומר שווה לעשות קצת יותר חשיבה וקצת פחות יישום שלה בפועל - ע"פ ניהול הסיכונים.
כדי שנוכל להחליט טוב יותר כמה מה Design ליישם ומתי, שווה לבחון בצורה יסודית את השאלות "מה בעצם Design פותר - בפועל?" ו "מה הן בעצם המשמעויות של החלטות ה Design שאנו עושים?" - שאלות לא פשוטות.
קוראים קבועים ישימו לב שאני תוקף לאחרונה את כל הנושא, אולם לאט ובזהירות. היעד הבא הוא להתמודד עם 2 השאלות הנ"ל.
שיהיה לנו בהצלחה!
שאלות, תגובות, מחשבות וכו' - יתקבלו בשמחה!
----
[א] ב Technology Radar האחרון (מאי 2013) סימנו את Mavan ב "Hold" (תרגם לעברית: "צמצמו השקעות קיימות והימנעו משימוש בו בעתיד"), בעוד Gradle זכה ב "Adopt".